Tutorial: Create Gold Jewelry with Photoshop, Part Two
Originally Published August 2010
In part one of this tutorial (available here), we used a variety of Photoshop’s Layer Styles to turn a black and white drawing into a convincing full-color piece of gold jewelry. The Layer Styles used created a three-dimensional look, with a little bit of Drop Shadow and Inner Shadow.

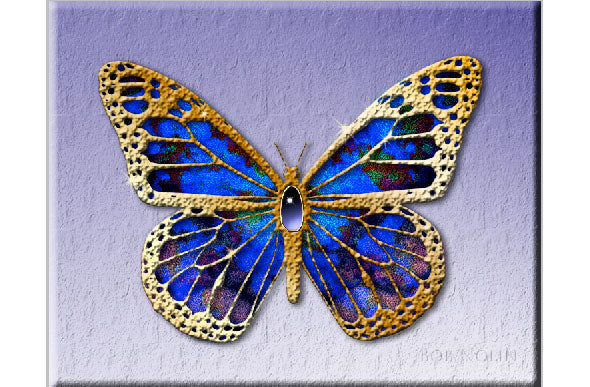
The gold color comes from a Layer Style called Gradient Overlay. The gold texturing is achieved with Bevel and Emboss, along with a Texture. Here’s where we left off, at the end of Part One.

Notice the empty oval area in the middle of the butterfly. That’s where we’ll add a jewel. We’ll use the shape of that oval to create the jewel, first by creating a “setting” for it, and then the gemstone itself. Take a look at the Line Art layer, below. We’ve added four Layer Styles to this layer, but the actual line art itself is unchanged. It’s still black and white.



This time, we’ll click on the little triangle next to “FX” to get the drop-down menu of Layer Styles. Choose Gradient Overlay. This saves you a click, compared to clicking “FX” once and then selecting Gradient Overlay when the dialog comes up. In the middle area, choose the nice gold gradient we created in Part One from the drop down. Change the angle to 51 degrees or so. This makes the gold “reflections” look a bit more realistic, I think. Now we’ll use the Bevel and Emboss Layer Style to give the setting a little three-dimensionality. You’ll use the Bevel and Emboss Layer Style, and the Contour Layer Style, under the Bevel and Emboss style. Contour is dependent upon Bevel and Emboss, so do Bevel and Emboss first. (See screenshots.) Remember: to get to each of these dialogs, click on the word itself in the left-side column. The result will look like a rounded band of gold, more or less.

The setting is done, so now let’s create the jewel that goes inside it. Once again, we’ll use the Magic Wand tool to select the inside (white) area of the oval. Make sure the Gold Setting layer is active, NOT the Line Art layer, or your oval selection will be too big. Insert a new empty layer above the Gold Setting layer. (We’ve created a selection using the contents of one layer to use on another layer. Selections “apply” to whichever layer is currently active.) With the Gradient tool (which is nested with the Paint Bucket), draw a dark to light gradient. (Use the Linear Gradient mode). You can use whichever color you like. There are just two stops in this gradient: near-white and a good dark, solid color, on opposite ends from each other.






